ArcGIS API für JavaScript.
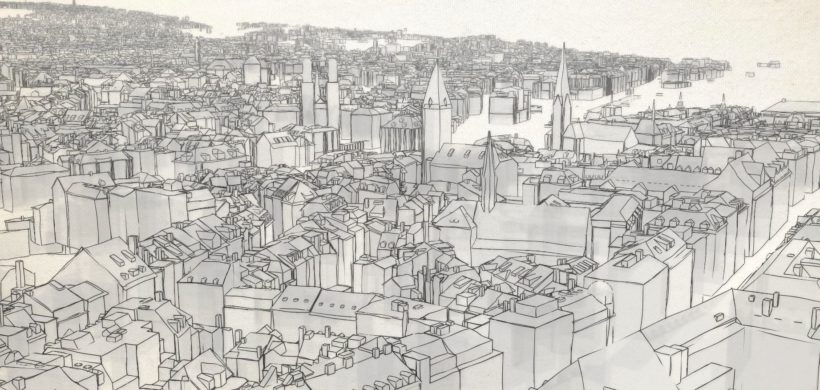
Wie wird mit Hilfe der ArcGIS API für JavaScript ein tolles 3D Stadt Modell mit einem Sketch Effekt erstellt. Einen sogenannten „Sketch“ Effekt kennt man bestimmt als Fotoeffekt von diversen Grafikprogrammen oder Handy Apps. Ein normales Bild oder Foto wird in eine Art Bleistiftzeichnung umgewandelt.
Wie erhalte ich nun so eine Skizzen Zeichnung von einem 3D Stadtmodell wie beispielsweise von Zürich?
- Erstelle falls noch nicht vorhanden einen ArcGIS Online Account
- Im Living Atlas findet man das 3D Modell der gesuchten Stadt (Zürich)

03. 3D Modell in Scene Viewer öffnen

04. Nutze die Zoom und Dreh Funktionen um den passenden Ausschnitt zu finden.

05. Kopiere den webscene Code aus dem Link

06. Ersetze den id Code durch den webscene Code ->
https://ralucanicola.github.io/JSAPI_demos/sketch-the-city/index.html?id=your_webscene_id
07. Mein Link sah letztendlich wie folgt aus:
https://ralucanicola.github.io/JSAPI_demos/sketch-the-city/index.html?id=0cf1103be441482587390c306c93010d

Den Code hat Raluca Nicola auf github zur Verfügung gestellt. Vielen Dank!



Leave a Reply